45 how to change label text in jquery
Change label text using JQuery - javascript - Stack Overflow I want the labels to change whenever the user changes from Metric to Imperial. It correctly detects the change and stores the current value selected, steps into the if statement, but then nothing ... Change label text using JQuery. Ask Question Asked 8 years, 4 months ago. Modified 6 years, 4 months ago. Viewed 39k times how to change label text in a div using jquery - Stack Overflow 31 Jan 2015 — how to write a selector to access the label and change the text . javascript jquery · Share.
How To Set Text For Label In Jquery With Code Examples Use the textContent property to change the text of a label element, e.g. label. textContent = 'Replacement label text' . The textContent property will set the text of the label to the provided string, replacing any of the existing content. Here is the HTML for the examples in this article.04-Jan-2022 How do I create a dynamic label in HTML?

How to change label text in jquery
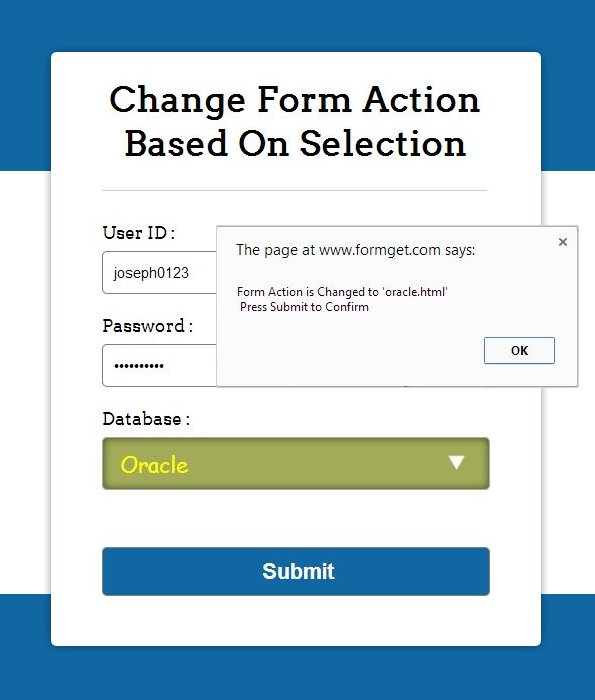
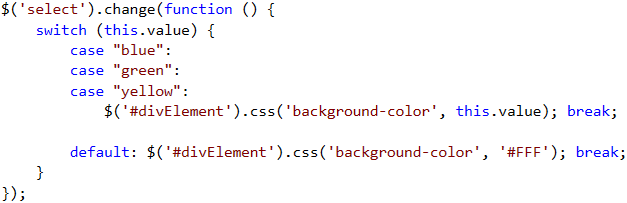
[Solved] How to set label text in jquery? - CodeProject If my label text is "abc" Then i want to set my Java script flashvars.roomid = "abc"; How we can write code for this solution? ... Change label text in ascx through JS function in aspx ... how to get the Label text using javascript or jquery. How to set the text to label in mvc. how to set text of label in asp.net using javascript. To ... jQuery Select Change Event, Get Selected Option | FormGet Given below jQuery select change function’s syntax: $("select").change(function(){ // Do something here. we used arrays to store city names for different countries and created a function city(arr) which populates options (city names relevant to selected country) for second select tag as shown below: JQuery | Change the text of a span element - GeeksforGeeks May 21, 2019 · jQuery text() Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it overwrites the content of all matched elements. Syntax: It returns the text content. $(selector ...
How to change label text in jquery. How to change the text of a label using JavaScript - GeeksforGeeks Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. Set or Assign Value to a Label dynamically using jQuery Using jQuery html() Method. The html() method on the other hand, allows us to write HTML codes, along with the text (or any string value). Use this method when you want to add style to your text (or the entire sentence) or you want to add a link (…) with the text etc.. In the example below, I have added the … tags along with my name to show the value in bold. html - Change default text in input type="file"? - Stack Overflow 13.11.2019 · I want to change default text on button that is "Choose File" when we use input="file". How can I do this? Also as you can see in image button is on left side of text. How can I put it on right si... JQuery | Get the text of a span element - GeeksforGeeks 03.08.2021 · Method 1: Using jQuery text() Method: This method is used to set or return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it overwrites the content of all matched elements.
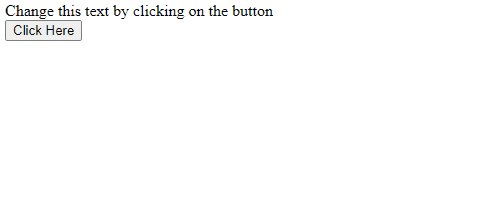
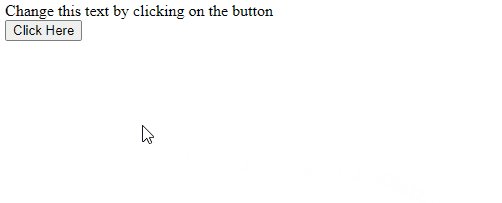
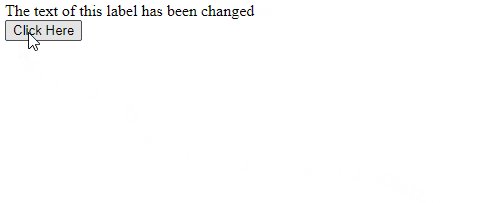
Jquery change label text, bootstrap - Stack Overflow 22 Apr 2019 — First, I use .html(this.value) instead $("this").text ... How to change label text using jquery - Stack Overflow 3 Dec 2014 — Whenever I click on the button, I will add the div tag. when the next div tag is added, it should change the digit in the label text. jQuery checkbox change and click event - Stack Overflow Here .change() updates the textbox value with the checkbox status. I use .click() to confirm the action on uncheck. If the user selects cancel, the checkmark is restored but .change() fires before confirmation.. This leaves things in an inconsistent state and the textbox says false when the checkbox is checked. Change Label Text Using JavaScript | Delft Stack Change the Text of A label in JavaScript Change this text by clicking on the button Click Here
Set value of an input text box with JavaScript/jQuery 2. Using jQuery. With jQuery, you can use the .val() method to set the value of an input text box, as shown below. Note, this method does not trigger the change event, but you can manually call the change event after setting the value using the .change() or .trigger("change") method. Set label text in jquery - code example - GrabThisCode.com how to set html label value in jquery; jquery change the label of a value in select; jquery change text; change p text jqwuery; jquery set input tag value; set value for input jquery; jquery set textbox value; To set the text of button using Jquery; manually set jquery text box; jquery set text of h1; how to validate the textbox using jquery ... jquery change text of label Code Example - codegrepper.com set get value to label in jquery. set value of label in jquery. change text of label. set text for the label in jquery. javascript jquery add label text. select angular with image and text. react label for. make label ediatble in css. replace label name in jquery. How to Use jQuery to Change Button Text - The Programming Expert Changing Button Text Using jQuery with a Click To change button text using jQuery, we can combine the text()method with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit". Click here to change button text
How to Use JavaScript to Change Button Text - The … Jan 29, 2022 · Changing Button Text Using JavaScript with a Click. To change button text using JavaScript, we can combine the textContent property with a click event. Let’s say I have the following HTML form, and I want to give the user the ability to change the button text from “Send” to “Submit”.
how to change the label text in jquery Code Example how to set value of label in jquery. change label text in jquery. jquery label value extend. set label in jquery of input. jquery set text for label tag. add string to label in jquery. replace text from label jquery. jquery label set value. jquery label innertext.
How to change the text of a label? - Stack Overflow 27 Aug 2010 — Clicking on the label text toggles it with an alternative text, while selecting the associated input field and giving the focus to the same ...
How to Change the Text of a Button using jQuery? Syntax: $ (selector).html (content) Approach: Get the text from the element. It matches the selector element. Change the value set for the selected element to content.
Find and replace text in label jquery - javascript - Stack Overflow You've to get the text using text() replace it using replace() then set the replaced text back to the label. jQuery solution :
Changing Tkinter Label Text Dynamically using Label.configure() Dec 22, 2021 · The configure() method allows you to edit the text as well other properties of the Label widget dynamically. Example. Let us take an example to understand how we can dynamically change the tkinter label text using the configure() method. In this example, we will create a Label text widget and a button to update the text of the label widget.
jQuery Radio Change | How to Use jQuery Radio Change? | Examples - EDUCBA Step 1: Use online link or file in the head section of the html file. Step 2: Use the form to create a radio button. Step 3: Create a radio button with its value. Step 4: Put all radio buttons' names similarly to apply the radio change function. Step 5: Use a script tag either in the head section or in the body section.
Get and Set Value of Label using JQuery - c-sharpcorner.com JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery:
Using jQuery to Change Label Text - The Programming Expert Using the html() Method to Change a Label's Text The jQuery html()method is very useful when it comes to manipulating web pages. We can use the jQuery html()method to change the html and text of a label. Let's say we have the following code: Click here to update the label below.
Show/Hide Text Box using JavaScript & jQuery - TutorialsPanel 10.09.2019 · Show/Hide a TextBox in Javascript and jQuery HTML Have you visited Europe before? . Home; Technologies.NET Core ADO.NET Android ASP.NET C# C++ C Java JavaScript jQuery JSON Linq MVC Oracle PHP ...
Python Tkinter – How do I change the text size in a label widget? 27.03.2021 · Tkinter Label Widgets are used to create labels in a window. We can style the widgets using the tkinter.ttk package. In order to resize the font-size, font-family and font-style of Label widgets, we can use the inbuilt property of font(‘font-family font style’, font-size).. Example
How to change text inside a label tag using jquery 4 Nov 2015 — contents() - for getting all nodes including text and comments · eq() - get first element , which is textNode(label) · replaceWith() - update the ...
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method
"how to set text for label in jquery" Code Answer Javascript answers related to "how to set text for label in jquery". jquery change the label of a value in select. jquery change text. jquery set textbox value. find label jquery. jqery get text. manually set jquery text box. jquery label with text. change p text jqwuery.
"jquery change the label of a value in select" Code Answer jquery label with text. jquery selected label option. jquery set select value. jquery set value fo select list. select onchange get value jquery. select onchange jquery get the selected option data attribute. set label text in jquery. set select option as selected jquery. trigger change select element jquery.
jQuery Get Set Text to Label or How to Get / Set Label Text in jQuery In previous articles I explained Get set asp.net control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp.net, code ...
"change label text dynamically jquery" Code Answer Get code examples like "change label text dynamically jquery" instantly right from your google search results with the Grepper Chrome Extension.
Set Label Text with JQuery - javascript - Stack Overflow The checkbox is in a td, so need to get the parent first: $("input:checkbox").on("change", function() { $(this).parent().next().find("label").text("TESTTTT ...
Change label color through jQuery - Micro Focus Change label color through jQuery. MigrationDeletedUser over 7 years ago. Hello guys! I have myself a little issue i can't get around. ... And there is when i got the label to change colors. So basically the class is being changed, even the color property is ... .text(label_html);});}----- The result: a color change as defined on the nv ...
How can I change the text color with jQuery? - tutorialspoint.com To change the text color with jQuery, use the jQuery css() method. The color css property is used to change text color. Example. You can try to run the following code to learn how to change text color with jQuery −. Live Demo
jQuery Set Label Text Examples - Extreme Web Designs jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their
JQuery | Change the text of a span element - GeeksforGeeks May 21, 2019 · jQuery text() Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it overwrites the content of all matched elements. Syntax: It returns the text content. $(selector ...
jQuery Select Change Event, Get Selected Option | FormGet Given below jQuery select change function’s syntax: $("select").change(function(){ // Do something here. we used arrays to store city names for different countries and created a function city(arr) which populates options (city names relevant to selected country) for second select tag as shown below:
[Solved] How to set label text in jquery? - CodeProject If my label text is "abc" Then i want to set my Java script flashvars.roomid = "abc"; How we can write code for this solution? ... Change label text in ascx through JS function in aspx ... how to get the Label text using javascript or jquery. How to set the text to label in mvc. how to set text of label in asp.net using javascript. To ...









































Post a Comment for "45 how to change label text in jquery"